Best Tip Ever: Using Online CSS3 Tools In Dreamweaver
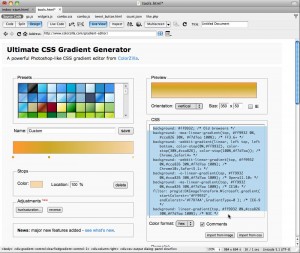
One of the coolest things about the development of CSS3 is all of the experimental sites and online tools being created to help us all learn the new syntax, properties, etc. There are literally tons of great ones like css3maker.com, John Allsopp’s westciv tools, border-image.com, css3generator.com and many more. In fact, even Microsoft has gotten in the game with their test drive site for IE 9 (and Preview Release of IE 10). But even with the great enhancements to Dreamweaver CS5.5, using these tools still requires bouncing out to the browser, using the online tool and then copy/pasting the generated code back into your CSS in Dreamweaver – or does it?
Actually, one of the best features of Dreamweaver, Live View, can be used in a way that you might not have thought of. We know that Live View allows us to see the page, rendered by the embedded Webkit engine, exactly as it would appear in Webkit-based browsers. But there is also an interesting text field that becomes active in Live View at the top of the document window – an address field – just like in a browser!
And yes, you can type any URL into the field. Dreamweaver, just like the browser, will load the page in Live View. If you are in Split View mode, you might notice that the actual HTML from the page you are viewing is not there because Dreamweaver is still showing the code of your original page.
But click the Live Code button, and Dreamweaver will display the generated source of the page you are looking at — complete with all the corresponding CSS and Javascript files appearing in the related files bar. It’s a great way to learn from what others are doing.
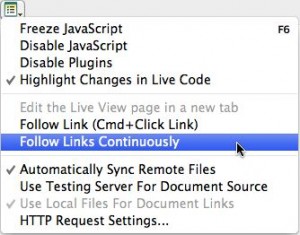
To get the most out of this feature, I have simply created a “tools page” with links to all of my favorite online tools. In order to interact with your local tools page, you will need to choose “Follow Link” or, even better, “Follow Links Continuously” from the Live View Options menu.
So now, when I start Dreamweaver, I immediately open this page, turn on Live View, enable the Follow Links Continuously option and then go about working on my projects. Any time that I need a gradient, transition or anything more complex that I don’t want to “think about” how to create, I switch to my “tools page” tab where all my online friends are ready to help. I can then easily copy their code into the stylesheet that I am working on.
Let me know what you think about this – or if you have an even better “Best Tip Ever”!






7 Comments »