The Importance of “s” in CSS3 Transition Shorthand
On a recent project, I spent the better part of an hour (okay, maybe longer) fighting with what I would learn is an interesting anomaly in the way that Firefox (4 and 5) deal with CSS3 shorthand transition notation. What baffled me was the fact that the other players, Webkit (Safari and Chrome) and Opera browsers, worked properly (or least what I thought was proper) with the exact same code. The premise was to have an area with a fixed height, set to overflow: hidden, but then allow the site navigation to scroll (transition) to the proper anchor, resizing the content box’s height to accommodate the contents while keeping the other contents hidden.
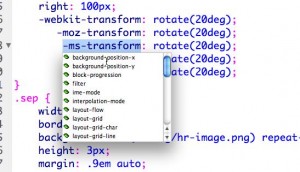
To illustrate the problem, have a look at this simplified example:
Sed do eiusmod tempor incididunt ut enim ad minim veniam, excepteur sint occaecat. Quis nostrud exercitation ullamco laboris nisi lorem ipsum dolor sit amet. Mollit anim id est laborum. Consectetur adipisicing elit, ut enim ad minim veniam, eu fugiat nulla pariatur. In reprehenderit in voluptate qui officia deserunt sunt in culpa.
Duis aute irure dolor ut enim ad minim veniam, velit esse cillum dolore. Quis nostrud exercitation. Ut labore et dolore magna aliqua.
Velit esse cillum dolore ut enim ad minim veniam, ullamco laboris nisi. Duis aute irure dolor sed do eiusmod tempor incididunt lorem ipsum dolor sit amet. Velit esse cillum dolore qui officia deserunt ut labore et dolore magna aliqua.
Mollit anim id est laborum. Ut aliquip ex ea commodo consequat. Eu fugiat nulla pariatur.
Ut enim ad minim veniam, velit esse cillum dolore qui officia deserunt. Sunt in culpa. Ullamco laboris nisi ut enim ad minim veniam, ut aliquip ex ea commodo consequat. Ut labore et dolore magna aliqua. Sunt in culpa consectetur adipisicing elit, mollit anim id est laborum.
Sed do eiusmod tempor incididunt ut enim ad minim veniam, excepteur sint occaecat. Quis nostrud exercitation ullamco laboris nisi lorem ipsum dolor sit amet. Mollit anim id est laborum. Consectetur adipisicing elit, ut enim ad minim veniam, eu fugiat nulla pariatur. In reprehenderit in voluptate qui officia deserunt sunt in culpa.
Duis aute irure dolor ut enim ad minim veniam, velit esse cillum dolore. Quis nostrud exercitation. Ut labore et dolore magna aliqua.
Velit esse cillum dolore ut enim ad minim veniam, ullamco laboris nisi. Duis aute irure dolor sed do eiusmod tempor incididunt lorem ipsum dolor sit amet. Velit esse cillum dolore qui officia deserunt ut labore et dolore magna aliqua.
Mollit anim id est laborum. Ut aliquip ex ea commodo consequat. Eu fugiat nulla pariatur.
Ut enim ad minim veniam, velit esse cillum dolore qui officia deserunt. Sunt in culpa. Ullamco laboris nisi ut enim ad minim veniam, ut aliquip ex ea commodo consequat. Ut labore et dolore magna aliqua. Sunt in culpa consectetur adipisicing elit, mollit anim id est laborum.
The two columns of text each have a transform: translateY(-100px); applied to them on :hover. Additionally, they are both set to transition the effect – thereby “scrolling” the text up by 100px. Simple enough. And if you are looking at this in anything other than Firefox, both columns behave the same. (more…)











7 Comments »