Updating jQuery and jQuery Mobile in Dreamweaver CS5.5
Holy Javascript Libraries, Batman! In case you’re keeping score, Adobe began shipping Dreamweaver CS5.5 less than two weeks ago with support for jQuery and jQuery Mobile. But, the versions included in Dreamweaver, jQuery 1.5 and jQuery Mobile 1.0a3, are already out of date! Because before you could even get your copy installed, the jQuery team released a significant upgrade to the core jQuery library – version 1.6. Along the way, the jQuery Mobile framework has also been updated to version 1.0a4, which includes several important bug fixes. So, if you are a Dreamweaver user and you want to develop jQuery Mobile sites and applications with these updated versions of the libraries, what are you supposed to do? Update your libraries, of course… here’s how…
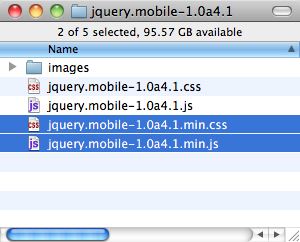
Before proceeding, you’ll obviously want to go grab the updated libraries themselves. For the core jQuery library, I suggest using the minified version. Because images are also part of jQuery Mobile, I recommend grabbing the zipped version of the framework. After you download and unzip the folder, you’ll find a full version of the css and js files. I recommend using the minified versions, so go ahead and delete the full versions of the files (ie, they don’t have “.min” in their names).
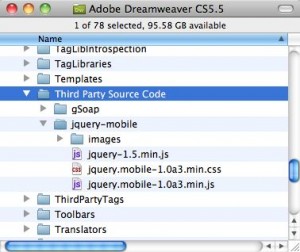
Arguably one of the most powerful features of Dreamweaver is its extensibility. In fact, the application itself is built around the very technologies that it itself writes, namely HTML, CSS and Javascript. All of these pieces are located in the Configuration folder that you can find where Dreamweaver is installed on your computer. For me, since I’m a Mac user, it’s at Applications>Adobe Dreamweaver CS5.5>Configuration. There are tons of other folders in the Configuration folder, but the one that holds the files that we are interested in is the Third Party Source Code folder.
Inside this folder, you’ll find the jquery-mobile folder. If you want to backup the folder, feel free. None of the sites that you have worked on previously are reliant on these files, as Dreamweaver makes a local copy in each site you create (if you are not using the CDN versions of the Mobile Starter Pages – which we will talk about later). Replace the two jquery-mobile files (css and js) with your newly downloaded files. Replace the entire images folder as well. Finally, replace the jquery-1.5.min.js file with your jquery-1.6.1.min.js file (or whatever you named it).
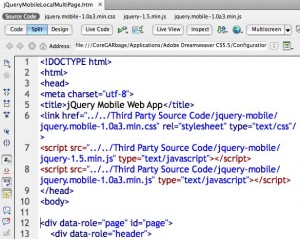
One last step and your update is complete. When you choose to create a new file from the New Document dialog, Dreamweaver makes a copy of the selected file from the Configuration folder and places it in your site file. The Mobile Starter layouts (New Document > Page from Sample > Mobile Starters) are located in Configuration > BuiltIn > Mobile Starters. There are 3 pages – two of which reference the files that you have now deleted, jQueryMobileLocalMultiPage.htm and jQueryMobilePhoneGapMultiPage.htm.
Open each of these files in Dreamweaver. You’ll see in the head of the document links to the two old jQuery Javascript files and the old CSS file. Simply update these links to point to your new files and save the document. Test that everything worked properly by closing the file, then creating a new page from the Sample that you just changed. Make sure to save the file into a site to make sure that Dreamweaver copies the proper files into the site.
Finally, if you want to change the CDN version, it points to the jquery repository online, simply update jQueryMobileMultiPage.htm to point to the location of the CDN versions of the files.
Happy mobile coding!





May 19th, 2011 at 12:01 pm
Man, I wonder who the total stud was that built out Dreamweaver extensibility.
May 19th, 2011 at 3:08 pm
Stud? I heard he was more of a tool! :-P
May 20th, 2011 at 2:48 pm
Right now, there is already a jQuery 1.6.1, this article only mentions jQuery 1.6. Maybe it would be better to link to the a page on the jQuery website where they can download the minified version, instead of linking directly to the javascript file?
May 20th, 2011 at 2:50 pm
Excuse me, correction. You did mention jquery-1.6.1.min.js in the article (4th paragraph), but in the second paragraph you are instead linking directly to jquery-1.6.min.js
May 21st, 2011 at 6:55 pm
I mostly went to the University of Greg Rewis! -Thanks a lot.
June 29th, 2011 at 7:11 am
Thanks for this info. I just found out, that in the dialog, that appears, if one inserts a jQuery page into a document (from the panel) there is a possibility to change the source of the folder where the jQuery files are loaded.
August 2nd, 2011 at 1:40 pm
So I just tried this. When I made a new site, it didn’t copy the files over. It referenced them via a file. Technically it still works, but it should have copied them into the site, right?
August 2nd, 2011 at 1:41 pm
Sorry – ignore me. I had to save it to the site first. Duh.
August 7th, 2011 at 11:31 pm
Hi,
what exactly is the difference between the DWCS5.5/Configurations and the DWCS5.5/de-DE/Configurations settings?
Where’s the priority set? Or do I need to update both of them every time?
August 14th, 2011 at 11:08 am
The files in de-DE are just language specific items and do not contain anything that you manually need to update.
September 16th, 2011 at 10:22 am
Hmmmmm … I just followed your directive exactly and when I create a new “local” page and save, all of the new files go over just fine, but when I change themes or navigate, the “back” button is not there. I wonder what I am doing wrong? Any ideas? By the way, your directions are perfectly clear, so that is not the issue. Thanks in advance.
September 16th, 2011 at 10:23 am
PS: themes seem to have no effect with the new files. Thanks again.
September 19th, 2011 at 8:13 am
Apparently the jQuery Mobile team has “removed” the default Back button. The reasoning that I received was “your browser already has a back button”. Of course, if you are using jQuery Mobile in connection with PhoneGap to build a native app, you’ll NEED a back button. Thankfully, this is easy to implement (although perhaps worthy of a blog post): http://jquerymobile.com/demos/1.0a4.1/docs/toolbars/docs-headers.html
September 21st, 2011 at 4:43 pm
You are wonderful … thanks for the quick reply. I thought I was doing something wrong! Bottom line though: I LOVE jQuery Mobile.
October 11th, 2011 at 11:27 am
so, i guess that every time there is an update y should dig in into dreamweaver cs5.5? or is there a way of.. i dont know.. simply updating the app or updating an extension or so?
greetings, nice max 2011 from mobile to web app in 60 sec presentation.
October 12th, 2011 at 9:54 pm
Brilliant, many thanks for posting. Quick, easy and worked perfectly. And thanks for the Back button post. New to jquery and the info was just what I needed, even though I didn’t know it. Now back to DW, but first a beer.
October 19th, 2011 at 6:42 am
Hello, i can`t save the files jQueryMobileLocalMultiPage.htm in Dreamweaver. It is write protect i think. I can`t delete the write protect from the folder.
What can i do? Thank you!
October 23rd, 2011 at 6:58 am
Hi,
thanks lots its work :)
i try to use dreamweaver+phonegap+jqmobile
but app performance so slow, very slow ..
can you advice me?
regards
October 23rd, 2011 at 9:48 am
This has become a note to self… forget about Google when it comes to navigating the oddities of DreamWeaver… just head straight to the “Garbage Dumb aka. AssortedGarbage” and pick up the solution…
You are one and you do it: ROCK !
November 21st, 2011 at 7:46 pm
Hi Greg,
Really enjoyed your presentation and Stephanie’s at the New Web meeting the other week! Thanks for the config tips. I was wondering what to do since they just rolled out jquery mobile 1.0.
How about the phonegap.js? They’re up to 1.2.0. I looked to see if it had a version number inside the code. I could just swap it out but I don’t know if that’ll create problems compiling. Any advice?
November 23rd, 2011 at 1:14 pm
Thanks for this post, it is very helpful!
Any idea if it is the ~same~ sort of process to update Phonegap?
December 11th, 2011 at 5:54 pm
A little off the jQuery topic but still relevant to extensions. Any idea of when or how the Phonegap integration with Phonegap 1.2 and latest Xcode will be fixed? At present I can’t get past Dreamweaver and get a successful build and emulate for either Android or iOS (although I have found something to try for Android which I will do shortly).
Thanks
December 23rd, 2011 at 3:36 am
hey, you need to check your website on Chrome 16.0.*. It is missing background colour and can’t read anything :(
December 23rd, 2011 at 4:00 am
Hi,
Also cannot save over the jQueryMobileLocalMultiPage.htm files. Tried changing permissions / read only etc. but got nowhere – am I being stupid?
December 23rd, 2011 at 4:05 am
Nevermind – just realised I had to change the code within the COPIES of the htm files – not the originals…
Thanks for the info.
P.S. The Background behind this post (that enables you to see the text) is not shown in IE9.
December 30th, 2011 at 10:39 am
I’ve updated jQuery, jQuery mobile, and PhoneGap to their latest versions (as of this writing jQuery 1.7.1 and jQuery-Mobile 1.0 and PhoneGap 1.3.0) however there seems to be a conflict somewhere.
I create a new PhoneGap app from a template and when I go to input a jQuery Mobile slider, the slider does not respond to any mouse/keyboard input. I commented out each of the lines in the new document and it fixes the sliding but then loses the theme in the mobile-1.0.css file so there must be a conflict between the two files. Any ideas how to fix this issue?
December 30th, 2011 at 11:18 am
As a test, I reverted to the jQuery and jQuery Mobile js/css files that were initially installed with Dreamweaver and it seems to have fixed the issue so there’s clearly a conflict between the two files when updating them.
January 11th, 2012 at 4:10 pm
These versions are out of date.
Latest stable version (all files):
http://code.jquery.com/mobile/1.0/jquery.mobile-1.0.zip
January 27th, 2012 at 10:02 pm
JQuery Mobile 1.0 is only tested against JQuery 1.6.4. JQuery 1.7.x will be supported in JQuery Mobile 1.1. I don’t believe PhoneGap has any dependencies with JQuery or JQuery Mobile, so you should be ok with it, but you never know until you test.
May 9th, 2012 at 1:30 am
If have an update for your great tutorial, not sure anybody already mentioned this in the comments. Also i’m not sure if this aplies also to CS5.5, because i use CS6.
Here it is: If you use a localized version of Dreamweaver, you also have to update the files in the Configuration folder (both Third Party Source Code and BuiltIn) in your “Country Code Folder”. For Germany/German this is de_DE. Otherwise the templates won’t update.
July 27th, 2012 at 12:05 pm
I have updated my Dreamweaver CS6 to jquery 1.7.2 and jquery mobile to 1.1.1. Following all the great directions above, it updated without a hitch and corrected many bugs I found after deploying my app. One big problem remains. The new Jquery Mobile Swatches dialog which worked great in 1.6.4 and 1.0 no longer works. Any help would be greatly appreciated.
August 8th, 2012 at 12:24 am
Excellent work my fellow internetter! You shall be rewarded…tomorrow!
Thank you.
August 8th, 2012 at 12:41 am
CS5.5
Windows XP
US ENGLISH
Yes Sascha K., thanks for pointing this out on May 9th, 2012 at 1:30 am. We do have to update multiple locations on the files.
I had to replace the files here:
C:\Documents and Settings\Mike\Application Data\Adobe\Dreamweaver CS5.5\en_US\Configuration\Third Party Source Code\jquery-mobile
and I had to update the template files here:
C:\Documents and Settings\Mike.BLUESKY\Application Data\Adobe\Dreamweaver CS5.5\en_US\Configuration\BuiltIn\Mobile Starters
After that, works perfectly.
September 21st, 2012 at 1:44 am
Any tools are their to develop html5 mobile pages,
Just like Drag and drop
plz tell me the tools
September 22nd, 2012 at 4:22 am
Cheers, this worked a treat.. Ignore the DOUCHE BAGS that can’t wait to pounce on anything on the net with their “recommendations”… Some people are more interested in criticising other peoples work than making any real effort themselves.
Again nice work and thank you!
September 27th, 2012 at 2:58 pm
Neil – I had the same issue with the Swatches but I found the fix. In addition to the instructions above you must also update the file JQuerySwatch.html located in C:\Program Files (x86)\Adobe\Adobe Dreamweaver CS6\configuration\jQuerySwatch\. Look for the line that refers to the jQuery library and update as follows – script src=”../Third Party Source Code/jquery-mobile/jquery-1.8.2.min.js”.
Refresh the swatch and your swatches should be back.
October 31st, 2012 at 1:03 pm
Brilliant. It just hit the spot. Thanks for the info.
November 9th, 2012 at 6:28 am
Been having a lot of problems updating the Dreamweaver CS6 this morning as I couldn’t find a jquery-1.8.2.min.js file to put into the Third Party Source file – none of the downloads included it (am I being dense here?) so resolved it by linking to the file at jquerymobile -
“http://code.jquery.com/jquery-1.8.2.min.js”
Couldn’t think of anything else to do, if anyone can tell me another way I’d be grateful
Ian
November 9th, 2012 at 6:33 am
Not to worry – got it from the query site
November 25th, 2012 at 5:47 pm
Thank you for this !
There should be any advise like this in DW-Help.
Maybe a Tool? – Because Windows 7 makes problems changing certain config.files
January 25th, 2013 at 9:59 pm
[...] to the most current version though. Let me show you how it worked for me – many thanks to Greg’s article on how to do this in Dreamweaver [...]
January 30th, 2013 at 9:10 am
I am new to jquery. I really like your work. I think some of the information in this blog might be outdated can you confirm? If so can you please update it accordingly. I really do need the information and would be most thankful to you for doing so. Thanks so much
Have a happy day.
June 27th, 2013 at 3:59 pm
This works great for when you create a page from the mobile samples. But, how do you fix it so that the insert->jQuery Mobile->Page uses the updated scripts as well? When I try it, the dialog box that pops up still refers to the older scripts.
November 15th, 2013 at 1:40 am
I just update to jquery mobile 1.3.2.min.css
When i saved file from Dreamweaver it say
The file ‘data:image/gif;base64,R0lGODlhAQABAID/AMDAwAAAACH5BAEAAAAALAAAAAABAAEAAAICRAEAOw==’ does not exist so it can not be copied
How to fix this?
December 27th, 2013 at 4:02 am
Hi..
I have updated my jquery mobile files as per the steps you gave..
it got updated successfully..
but..
now i face a small problem..
there used to come icons when i was using older version of jquery mobile but after updating i dont see any icons..
can you help me out with this issue..
thanx a lot..