Dreamweaver CS5.5 — Wickedly Evolved!
Like the sun rising in the east, every time a new version of a product is rolled out, the marketing machine proclaims this to be the “best version ever”! Well, having had the luxury of being involved with Dreamweaver since the very beginning, I can honestly tell you that Dreamweaver CS5.5 is not just a point release on top of CS5 — it truly is the best version ever! Along with addressing bugs (face it, every piece of software has bugs) the Dreamweaver team has taken on the challenge of keeping up with the evolving web industry, specifically around enhanced HTML5/CSS3 support, and the move toward multi-screen authoring, both from a “mobile optimized” approach using CSS3 media queries, as well as embracing the jQuery Mobile framework. Finally, the ability to wrap HTML/CSS/JS up into a native iOS and/or Android application using the Phonegap framework is sure to be a “crowd pleaser”.
HTML5 / CSS3
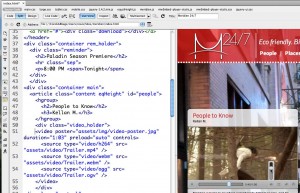
For those that missed it, shortly after the release of Dreamweaver CS5, the team released an update on Adobe Labs which provided initial code-hinting support for HTML5 and CSS3. This was later baked into an update to the core product. With Dreamweaver CS5.5, the team has updated the code-hinting database to reflect the current state of the HTML5 elements, as well as updating the WebKit browser engine embedded into Dreamweaver’s Live View. This means that things like native HTML5 video can be “seen”, but also interacted with while you are designing your page.
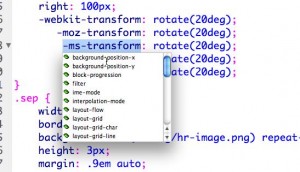
For the CSS3 aficionados, you might remember that the HTML5/CSS3 update last year added support for vendor-specific prefixes. This meant that you could type a dash, and Dreamweaver would codehint “-moz-”, “-o-” and “-webkit”-”. Choosing one of the vendor-specific prefixes would then in turn display a list the list of CSS properties that that specific prefix could be used with. Dreamweaver CS5.5 not only continues this functionality, a fourth vendor-specific prefix has been added, “-ms-”, because now Internet Explorer 9 has adopted its own prefix.
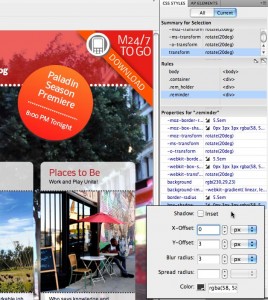
Additionally, the CSS Panel has been updated with a couple of very nice enhancements. First, the dropdown list now includes all of the new CSS3 properties and any vendor-specific properties that you may have added to your rule show up in the assigned properties list for easy editing. Second, new fly-out dialogs have been added to allow you to quickly specify values for box shadow, text shadow and border radius. Finally, the color picker has been updated to support the RGBa and HSLa color spaces — and even translate between hexadecimal values and these new color spaces.
The Multiscreen Preview which was added with the HTML5 update, has also been improved and now eases the process of creating media queries and their attached stylesheet files. But taking the idea one step further, the Window Size manager (a long forgotten Dreamweaver feature) now includes the ability to change the Design View and Live View to reflect only the desired stylesheet. Yes, this means that you can continue to work, modifying HTML, CSS and Javascript, while looking at the way the page will actually look under various scenarios! If you are serious about targeting multiple screen sizes/dimensions with CSS, this feature will have you cheering!
jQuery Mobile
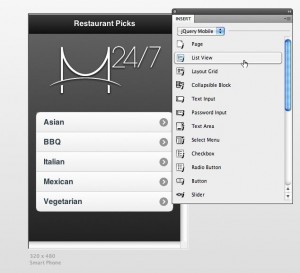
And if you are into targeting mobile devices, the jQuery Mobile framework helps ease the process of creating mobile-optimized pages that actually “feel” like a native application. As a proud sponsor of the jQuery Mobile project, the Dreamweaver team has been actively contributing back to the framework. And Dreamweaver is all the better for it, as Dreamweaver CS5.5 adds a jQuery Mobile widget section to the Insert Panel, allowing you to easily add UI widgets from the framework to your page — and getting started is just as easy with the new jQuery Mobile starter layout. Use the Window Size manager to set your Design/Live View to the size of a mobile phone and it’s as if you are almost working on the phone itself.
And speaking of jQuery in general, Dreamweaver CS5.5 builds upon the enhanced Javascript code-hinting introduced in the previous version by providing intelligent code-hinting for the full jQuery framework.
Phonegap
Having spent the last six or so months attending conferences featuring talks about native application development with HTML/CSS/JS, I can personally attest to the popularity of the Phonegap framework. This simple, yet powerful, framework is there to solve one simple problem, the actual packaging of your HTML, CSS and Javascript into a native application for iOS and Android devices. And Dreamweaver CS5.5 includes built-in access to the framework — meaning, once you have your application looking and functioning like you want, a simple command in Dreamweaver can pass the entire “site” off to the Phonegap framework, packaging it up for deployment, or, if you’re in the middle of development, you can interact with your application using the iOS or Android simulators included in the respective platforms’ SDK.
Read more, see more
I have to admit that I’ve been looking forward to finally being able to show this wickedly evolved version of Dreamweaver off in public! And, that’s what I will be doing quite a lot over the coming months. Together with my good friends and colleagues, Terry White, Jason Levine and Paul Trani, I will be on tour around the world throughout the rest of April, May and June. You can see dates in the right hand column of this blog — or, read more about the tour and get registered on our Creative Suite Evolution Tour page. If you can’t make it to one of our tour stops, I’ve also recorded a series of videos showing off all the shiny new features.
Of course, this release is not just about Dreamweaver — there’s new stuff for Flash developers, video and audio professionals, as well as some wickedly cool developments in the InDesign world. So, be sure to check out Terry’s blog to get up to speed on publishing from InDesign to tablets. Jason will be spreading all of the new video and audio love (any Audition fans out there on the Mac platform?), and Paul will be sharing all the new developments around Flash and how this version is raising the bar on multi-screen development for applications and games.
As always, be sure to visit Dreamweaver’s home on Adobe.com for a complete list of features, as well as pricing and upgrade information.







April 12th, 2011 at 4:30 am
[...] Greg Rewis spricht über die Neuerungen in Dreamweaver [...]
April 12th, 2011 at 10:16 am
Phonegap yes :) :)
April 12th, 2011 at 11:37 am
this is awesome! can’t wait!
April 15th, 2011 at 8:16 pm
..Wow .. my dreams are going to be true … it’s the time for web developers to shake the mobile apps :P
April 22nd, 2011 at 8:41 am
[...] of Greg Rewis going through all the bells and whistles of the latest release. He’s got a great blog post on the subject, so I felt like the topic was being covered pretty [...]
April 23rd, 2011 at 1:22 am
[...] Dreamweaver: straight to App, PhoneGap integration, multiscreen and JQuery integration, the Greg Rewis blog [...]
June 30th, 2011 at 3:27 am
I am beginner for mobile apps and html5, css3.
Can u send me any links which can give step step details to develop app and use of html5, css3.
July 4th, 2011 at 2:25 pm
the jquery mobile just blew me, am a big fan of the language and using it more extensively is always fun
August 14th, 2011 at 8:41 am
This a great tool can’t get enough of it!!
I really like the ability to truely get into the guts of a cms to edit and fix codings. Thank you Adobe!
More over thank you Greg for the best in tuts and explanations of the new cs5.5.