JPEG Optimization : The Fireworks Advantage
The subject of image optimization always crops up during my seminars, and one of the “oh, wow!” moments for almost everyone in the audience is when I compare JPEG optimization from our beloved Photoshop and Fireworks. As everyone who has seen this knows, we get a much smaller JPEG out of Fireworks. But for those of you who have not had the chance to check this out, I wanted to document it here.
To follow along, you should find your favorite uncompressed picture, or if that’s too difficult to find, you can download my RAW image – even if you try this with a compressed JPEG, you’ll still see a dramatic difference. But the optimal workflow is to start with the highest quality possible. I always shoot in the Raw format for many reasons – not the least of which is that I get that completely uncompressed image. If you have a Raw image, you’ll first make any desired adjustments in Camera Raw and then open it in Photoshop CS4.
Save the file as a PSD, since we’ll need it in a few moments. And if you’re working with a RAW image, that means that you’re probably dealing with a rather large image size – my image is a 12 megapixel shot. For this example, I’ve scaled it down to 350 x 233. In order to get the smallest possible JPEG out of Photoshop, it is important that you do NOT try a “Save As” and select JPEG. Instead, we need to go through the “Save for Web and Devices…” process (in the File menu).
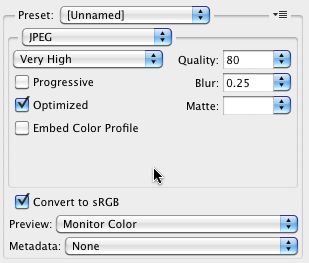
For the purposes of this demonstration, I’ve chosen to export my image as follows:

You’ll notice that I have selected a JPEG with a quality of 80. But in order to get an even smaller image, you’ll notice that I added a Blur amount of 0.25. This slight softening of the pixels is invisible to you and I, however, it allows the JPEG compression algorithm to crush the image a bit more – typically about 10% savings in file size. Finally, you can also see that I have removed all Metadata from the image. The default of “All” results in approximately 12K of metadata information being embedded in the image.
The result of the export from Photoshop looks great and weighs in at 45KB. Obviously, if this were really going to be used in a site, we could have taken the quality down further to achieve a smaller size.

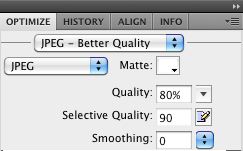
Now, we’ll open the same PSD file in Fireworks (and no, we’re not talking about any specific version – even Fireworks MX will achieve the following results). Fireworks allows us to specify export settings at any time through the Optimize panel. I’ve specified the exact same JPEG quality of 80% as you can see.

In Fireworks, the Blur setting is called Smoothing but I’ve left it at 0 instead of adding the 0.25 that we used in Photoshop. I could add this in Fireworks to achieve an even smaller export, but didn’t in this example. For those who might be new to Fireworks, you can find the Export command under the File menu. Outputting the image achieved the following result.

As you can see – or perhaps more appropriately, as you can’t see – there is no visual difference between the Photoshop export and the Fireworks export. However, there is a very definite difference in size. The Fireworks export is only 29KB – a 36% smaller image! In fact, I’ve seen size differences of up to 48% between Photoshop and Fireworks – so depending upon the image, it can be quite dramatic. Remember that the size difference only applies to JPEG images – in other words, GIF or PNG images exported from the two applications are essentially the same size. (Also, as I was writing this, I noticed that the Fireworks image seemed a bit lighter – however, this is due to my monitor. When I scrolled the image up further, ie to the same place as the Photoshop image was appearing on screen, the Fireworks image darkened. So, feel free to download both images and look at them side-by-side and you’ll see that there is no brightness difference between them.)
Obviously, this brings us to the final question – why isn’t this compression available in Photoshop? There are numerous historical reasons behind the difference, such as the fact that Fireworks was originally created by Macromedia specifically for web production. However now that we are one company, I unfortunately don’t have a good answer for you, other than to say that I have made the Photoshop team aware of the issue. Here’s hoping that we’ll see better (smaller) exports from Photoshop in the future. Until then, if you want your JPEGs as small as possible, send them through Fireworks.


October 21st, 2009 at 1:48 pm
Very interesting — I really didn’t know Fireworks beats Photoshop at its own game.
Too bad the PNG/GIF export from Fireworks is such a hit & miss. I often get banding artifacts when using its Adaptive method, where Photoshop has Perceptual and Corel Photo-Paint has Optimized, both methods result in so much better quality.
Still, Fireworks supports Alpha transparency on index color PNGs, which is simply great when you want to keep some compatibility with IE6.
October 21st, 2009 at 2:52 pm
Interesting article!
I just ran a couple tests myself, and found indeed Fireworks did produce a smaller file (I just used an original photo and saved it out)
However, the quality definitely was not comparable. Mostly where I noticed the difference was in facial features, and strands of hair. But I also had a significant brightness change in my photo (outdoors, of a woman, child, and horse).
Would anyone notice, probably not, but interesting results.
Thanks for the article, will be interesting to see if adobe devs come up with anything.
October 21st, 2009 at 9:20 pm
Gaspy, I can’t say that I’ve seen any issues (banding) in my exports – and I, of course, use FW exclusively for all of my image formats. And yes, you are absolutely correct about the PNG 8 semi-transparent ability. I’ll blog that shortly.
October 21st, 2009 at 9:30 pm
David, I mentioned that I “thought” that I had a brightness difference, but it actually was my monitor, not the image itself. I’m wondering if that might be the case with your export. With regard to your quality comment, I would say that one of the coolest points to be made is that due to the fact that Fireworks’ compression is so much better, you could export an image with a much higher quality and still get a smaller image than Photoshop. (For example, in the example I showed, I was able to export the image with a 90% quality and still come in at the same size as the 80% Photoshop export.)
October 22nd, 2009 at 7:46 am
I have looked at the 2 sample jpgs you have attached with the article, and have performed a number of tests on one of my own images.
What I see is that Fireworks jpeg compression produces a lot more jpg artifacts around high contrast transitions than Photoshop.
This is clearly visible even in you samples. Compare the lower right of your images in the area between the center platter of sandwiches, and the sandwiches on the rolls to the right. You may want to enlarge to 200% to magnify the difference.
I tried adding the smoothing to Fireworks, but that didn’t help. Only raising the quality in Fireworks was able reduce the artifacts. 92 or greater quality in Fireworks was necessary to reduce the artifacts, and at that point the file size was comparable or larger to achieve the same result.
October 22nd, 2009 at 12:05 pm
Nice find! Except, now that Adobe owns both apps, this seems like an artificial advantage. Shouldn’t the compression algorithms be ported over to Photoshop?
October 22nd, 2009 at 1:06 pm
Stephen,
Remember that we are talking about the web and not print production. The point that I am making is that I can make an acceptable quality image at a size that is dramatically smaller. If I want to get a “perfect” image, then I can raise the quality in Fireworks and still come in smaller than the Photoshop image. And the other point is that this is not a perfect science – in other words, some images will not compress as well as others. Your comment about “enlarge to 200%” is missing the point – your typical web user doesn’t know how (or care) to zoom. It’s all about bandwidth. At an almost 50% savings in size, I will happily accept a bit of artifacts that only can be seen when the image is zoomed into 200%..
October 22nd, 2009 at 1:11 pm
Dave,
Absolutely. However, until recently the Photoshop team was not even aware of the difference (don’t get me started…). And as has been commented on already, I’m not claiming that FW’s compression is perfect, but rather that there is a lot of work that could be done (and technologies leveraged) to make Photoshop’s export better. I will still be a FW fan, as there is still tons of other things that FW does that PS can’t (or can’t do as well) – true vectors come to mind, as well as slicing speed/flexibility, interactivity such as click-through prototypes, and much more… :-)
October 23rd, 2009 at 4:30 am
The majority of clients I work with are photography dealers or galleries, so my awareness of jpeg artifacts is probably heightened. Complaints about thumbnail quality get noticed quickly.
My comment to magnify to 200% was to make the artifacts easier to see for someone not looking for them. They are clearly visible to me at 100% magnification. In fact the image I first processed for comparison was a Rose of Sharon bush with a large section of blue sky behind the leaves and blooms. there is also large section of fields in hay, and closer grass in the scene. The jpeg artifacts around the leaves against the blue sky was instantly noticed. I did have to look to find the same in your sample.
That said, depending on the image, the Fireworks compression may provide better results with higher compression than Photoshop but it would seem to depend on the image.
It is worth looking into the differences in algorithms used by the 2, and how the data is presented to the compression routines.
I just reran a comparison with a classic studio portrait, and the Fireworks results compare favorably to Photoshop with significant filesize reduction. (1/2 size at 480×600 pixels and 2/3 size at 160 x 200 pixels) It does not show the issue with artifacts around high tonal range transitions. I do see a difference in how the background (mottled grey) is rendered, but it is not objectionable.
If the two could be combined for better compression with fewer artifacts, I would love it.
October 23rd, 2009 at 1:32 pm
Stephen,
Thanks for the clarification. In thinking about it, there is definitely a solution – Fireworks allows for selective JPEG compression as well. In other words, you can define areas of the image where you want a different (higher or lower) compression than other areas. I’m wondering if that could work on the image examples that you tried. Are you aware of how to do this in Fireworks? If not, and you want to give me an image as an example, I’d be happy to post a short tutorial on it.
January 6th, 2010 at 7:53 am
Sorry for being late into the discussion here, but…
1) Fireworks can, indeed, export a JPG image with various areas in it defined, and have selective compression applied to these areas. This is very handy! Also, you can tell Fireworks to export text with a better quality on top of a JPG file (“selective quality for text”) — not sure if any other graphic design app has such a nice feature! :)
2) I don’t see a problem that Fireworks exports better than Photoshop in some cases — both are Adobe products, but there is the right tool for every task! You can create some work in Ps then use Fw for the final export, so to use the better export options that Fireworks offers:
*) Photoshop excels at editing photos and bitmaps in general, it is also an excellent tool for print output, and for high-quality photo retouch in general. But I would not use it for vectors/screen design.
*) Fireworks excels in all kinds of graphics that are intended to be used on Web/screen. It works very well with vectors (example Fw vector illustration), it’s great for prototyping, Web design, screen, UI, etc. But for print, no.
Ps and Fw are different, and so Fw can be the tool of choice in some scenarios, and Ps can be the tool of choice in others. But when working for screen, I always prefer Fireworks — it’s more intuitive and more powerful for these kinds of tasks! :)
I use Fireworks for 5-6 years now, and I never even looked at Photoshop, when I need to create any kind of screen/Web/UI/logo work! :)
(And of course, when I need print output, I go for Ai or Ps, not Fireworks.)
Adobe now owns almost all of the graphic design tools. So, let Photoshop excel in its area, and Fireworks in its own. The power comes when you use a combination of tools, not one super-tool.
Just my $ 0.02:)
January 6th, 2010 at 7:57 am
PS Sorry, just to add:
http://www.senocular.com/fireworks/tutorials/mighthavemissed/
An excellent tutorial which also mentions selective JPEG options for export in Fireworks! :) (in case you don’t know this resource)
January 11th, 2010 at 3:02 pm
[...] directly from Photoshop – and under most circumstances that would be okay. (Although I did write a post explaining the “disadvantages” of exporting jpg images from Photoshop.) In this instance, however, [...]
January 12th, 2010 at 4:28 pm
As almost a solely Fireworks using web designer (if they brought in custom brushes, i could say goodbye to Photoshop), i get very frustrated with the lack of knowledge people have about the program. It beats photoshop at this stuff effortlessly, and i feel the whole FW program is much more intuitively designed.
Just a shame Adobe are showing so little support for it. CS4 has been out more than a year, and I’m STILL dealing with bugs that werent in CS3.
May 25th, 2010 at 5:36 pm
Are there any updates on this front in CS5? Thanks!
May 31st, 2010 at 3:40 pm
@btn Not specific to optimization, but the Fireworks CS5 release is hardcore in terms of speed and stability, and in Photoshop CS5, well what can you say about Content Aware Fill other than “wow”?! The Photoshop team is definitely hearing the growing chorus of PS users that are taking a look at Fireworks for their web workflows though! ;-)
August 12th, 2010 at 12:32 pm
It seems more like the quality ratings on the two programs are just at different scales. For example, and “80″ in fireworks is more like a “60 on photoshop. I think a more fair test would be to create two images of equal file size in each program and compare the two in order to see which one looks better. I tested this on a few photos, and photoshop was the clear winner even at only 100% magnification. It seems to keep more sharpness, and fireworks seems to add a little blur even with the settings at 0 for smoothing. I’d be more likely to say that photoshop actually offers more bang for your buck in regards to quality vs filesize. At the very least, I think it is entirely inaccurate to say that fireworks significantly reduces the file size, it really just adds in more compression at higher compression ratings.
August 12th, 2010 at 1:18 pm
Richard,
You suggest making an image that is the same size in both programs to see which one looks better. Excellent idea – and in that challenge, Fireworks is an even clearer winner! You can use File>Export Wizard in Fireworks and the Optimize to File Size option in the Save for Web dialog’s Preset options in Photoshop to try it for yourself.
August 17th, 2010 at 3:28 am
I’m new to template design. Is learning Fireworks better option for me than Photoshop?
August 20th, 2010 at 10:41 am
The choice between Fireworks and Photoshop is really a matter of preference and, of course, experience. For those of us who have been using Fireworks since its creation, Photoshop can be very “awkward”. Sadly, because I use both programs, I can’t see the differences from a new user’s perspective. I guess the only thing to do is download the trial and play with both. See which one feels “right”.
October 7th, 2010 at 2:37 am
I too noticed the difference in file size however I also noticed significantly more jpeg artifact when using Fireworks noticeable even at 100% image size. This was the case even when I bumped up the jpeg quality from the default 80% to 90%. There again, Fireworks’ batch processing is better than Photoshop’s for web purposes because using Actions and Save for Web and Devices, you cannot change the destination folder after you have created the Action. The batch processing from Bridge cannot override it. So basically every time you have to create a new action when you use Save for Web and Devices if you want files to go to a different folder.
November 14th, 2010 at 1:38 am
[...] Eine sehr lehrreiche Erklärung über das Minimieren der Dateigrößen in Photoshop vs. Fireworks gibt’s es bei Assorted Garbage, auch für diejenigen die nur mit Photoshop [...]