During a recent discussion about Ajax frameworks, a comment was made suggesting that while the Spry Framework was nicely integrated into Dreamweaver and offered a wide range of options, effects and widgets, it was simply too bloated to use in production. In my usual fashion, I of course defended Spry. As the discussion progressed, we were soon huddled around my laptop, inserting various widgets from both Spry and jQuery and comparing the individual Javascript files. I have to admit that I was taken aback when we began looking at the size difference between the Spry widgets and their jQuery counterparts.
 Spry Accordion vs jQuery Accordion
Spry Accordion vs jQuery Accordion
For those who may be unaware, Dreamweaver CS4 offers not only the ability to use the built-in Spry Framework, but also to add widgets from other frameworks such as jQuery which are freely downloadable from the Dreamweaver Exchange. Once you add a widget to your page, your next Save command prompts Dreamweaver to add all of the necessary Javascript files to your site.
For many of the widgets, the difference was about 25-50% larger – however, in some instances, the Spry widgets seemed to require a Javascript file that was twice as large (or larger) than the size of the jQuery one. Upon further examination, however, I realized that the reason for this is simply that the included Spry Javascript file is uncompressed. Now, why we (the Dreamweaver team) chose to have Dreamweaver add the uncompressed version of the Spry libraries to the site, I simply do not know – especially since there IS a compressed (packaged) version of every aspect of the framework. And the compressed versions are comparable in size to those of other frameworks – and, depending upon the widget and the framework, can even be smaller. Actually, I do think I know why the larger ones were included… it was probably to allow all of us to learn how to work with the framework by looking at the code. In the minified (a version with whitespace stripped out) versions, this can still be done, but in the packed versions, it is literally impossible to read. UPDATE: As was pointed out immediately after I released this post, the packed versions do need to be processed on the client side, which is a hit in terms of performance. Therefore, you should weigh whether or not the potential processing is worth the size savings. The other option is to use the minified version, which still offers substantial savings over the “full” versions of the files included with Dreamweaver.
So here is how to save yourself some serious bandwidth and always add the smallest versions to your site…
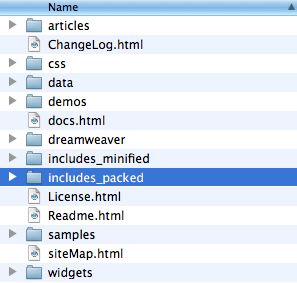
The first thing that you’ll want to do is to download the complete Spry Framework for Ajax from the Adobe Labs site. Once you have unzipped the download, you’ll notice that there are a number of folders which contain not only the documentation for the framework, but also samples and demo files. But the folder that we are interested in is entitled “includes_packed”. If you open this folder, you’ll see that there are Javascript files for every aspect of the framework from widgets to data manipulation and DOM utilities. It’s these super condensed versions of the scripts that we’ll want to use.
Now, head over to your Dreamweaver configuration folder – making sure that Dreamweaver is closed. It’s exact location will depend upon the platform that you are on. On a Mac, its default location is Applications>Dreamweaver CS4>configuration. On a PC, you should find it in User/AppData/Local/Adobe/DreamweaverCS4/Configuration. Locate the Shared folder, and inside, open the Spry folder.
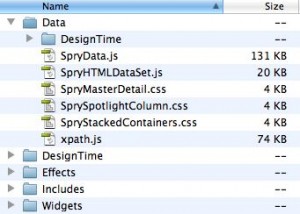
These five folders contain the magic of Spry when you use the framework within Dreamweaver CS4. And, they in turn are the culprits – containing the bloated versions of the Javascript files. You’ll need to work your way through these folders, one-by-one replacing the included versions with the versions from the “includes_packed” folder. Let’s start with the Data folder.
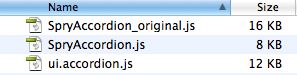
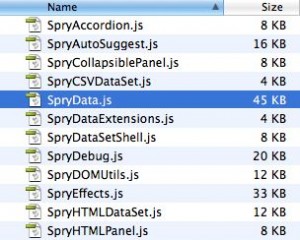
 The original (uncompressed) files
The original (uncompressed) files
Here you’ll find three files which can be replaced, SpryData.js, SpryHTMLDataSet.js and xpath.js. Notice the difference in size between the originals and the versions from the packed folder. SpryData.js is 131 Kb versus 45 Kb in its packed form. If you want to make a backup of the files which you are about to replace, feel free to move them or rename them.
Now, simply copy the packed versions over into the Data folder. Notice that there are also Javascript files in the DesignTime folder in the Data folder. You don’t have to worry about these, as they are used only by Dreamweaver and never added to your site or uploaded to the web. Likewise, there is a DesignTime folder directly in the Spry folder. You can skip this folder as well.
 The Spry Accordion is smaller than the jQuery Accordion
The Spry Accordion is smaller than the jQuery Accordion
Now replace SpryEffects.js and SpryDOMUtils.js in the Effects and Includes folders respectively. Finally, in the Widgets folder, you’ll find a folder for each widget which you can add to your page using Dreamweaver’s Insert panel. Replace the corresponding Javascript file in each folder – again ignoring the DesignTime folder in each.
That’s it. Now, every time you add a Spry widget to your page in Dreamweaver, you’ll be prompted to add the smaller, packed version to your site. You’ll probably also want to keep that Spry Framework folder handy, as there are other widgets and functionality which you can’t add via Dreamweaver’s Insert panel. So if you use one of these, like the Sliding Panels widget, you’ll want to link to the packed version of its Javascript files, adding them to your site structure.
Once again, I hope this helps…Depending upon what elements of the framework you are using, you can save anywhere from a few Kilobytes, all the way up to just over 200 Kb. Happy coding!




September 8th, 2009 at 10:52 am
I would like to add one thing, the packed versions might actually be smaller in file size, but they do add a performance overhead. Each packed file needs to be unpacked client side, this is done using eval. (which is always costy for the browser and should always be avoided when possible)
What I would suggest is using the minified files instead. They might be larger in file size. But combined with proper gzip headers on your server “just” as small. With out an extra overhead.
But great read!
September 8th, 2009 at 11:14 am
@V1 – Excellent point. And, of course, those minified versions are available in the framework download as well. I’ll update the post inline.