Copy My Images – Forgotten Dreamweaver Feature #37
If you are as (dis)organized as I am, you probably don’t have all the assets for your web project in one place prior to building the site. Don’t get me wrong, I try – I really do – but invariably I’ll be coding along and realize that that one image didn’t get copied into the site’s images folder. The question is, what do you do now? There are basically three choices – with the third one being the subject of this tip.
The first, and most obvious, choice is to leave Dreamweaver and head out into the nether regions of your computer to find the desired image, and then copy it into the images folder of your site. Not difficult by any means, it just involves juggling several windows, and then you still have to return to Dreamweaver and insert the image into your page or CSS.
The second option is to either drag an image object onto the page in Dreamweaver (or use the Browse button if you are typing the img tag in Code View). Dreamweaver opens a dialog to allow you to navigate to the image. However, since the image is not located in your site folder, Dreamweaver will complain about this when you click the Choose button, asking you if you would like to copy the file to the your site folder. If you say “yes”, Dreamweaver opens yet another dialog for you to name the image and select the folder you want to copy the image into. Again, not difficult, just more dialogs than I want to deal with.
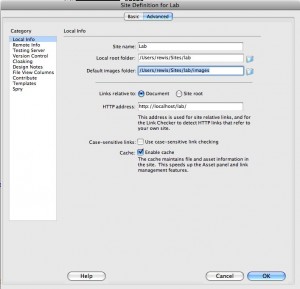
Which brings us to the third option, the forgotten feature. Most Dreamweaver users use the Basic mode when setting up their sites – and yes, even though I’ve been using Dreamweaver since version 2, I still use the Basic mode. Unfortunately, that means that several useful features remain hidden from us. Therefore, it’s time to switch to the Advanced mode. In the Advanced mode of the Site set-up, we can define not only the location of our site files, ie the main folder for the site, but also the default folder for images.
Once you have defined this default images folder, Dreamweaver will never again ask you where to copy an image to if the image you have selected lies outside of your defined site folder. Instead, it will simply copy the image directly to the defined images folder. And to make it even better, it also works when you are defining a background image in your CSS!
If you have any great “forgotten” Dreamweaver tips, I would love to hear them! Or if you would like to suggest a subject for a future blog post, let me hear those as well!



Leave a comment »
Leave a Reply