CSS3 Media Queries? Download Answers
I’ve read a number of articles about the best approach for delivering content to mobile devices using CSS3 Media Queries, including Ethan’s article at A List Apart. While the general consensus seems to be “be careful”, I decided to do some testing of my own. Of course this “be careful” attitude is because, done incorrectly, you can cause a mobile device to download much more than you think. Oh, and there’s also the problem of that pesky Internet Explorer thingy… The question that I wanted answered is simply “what does a mobile device download when encountering a page using media queries?”
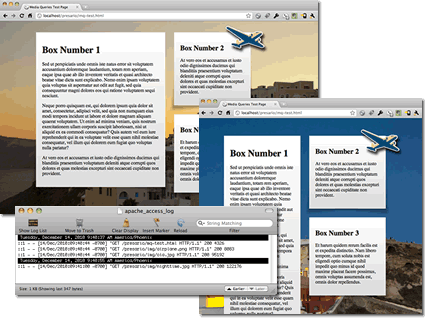
First, I created a simple page that contains a few boxes (list elements styled with CSS). In addition to text, one of the boxes contains an image that I used for a subsequent test. The page also has a background image that I want to swap out when the viewport changes orientation. The CSS to make that happen looks like this (other irrelevant code omitted):
@media screen and (orientation:landscape) {
body {
background: url(img/oia.jpg) no-repeat top center;
}
}
@media screen and (orientation:portrait) {
body {
background: url(img/nighttime.jpg) no-repeat top center;
}
}
For the purists among you, you’ll notice that I have (intentionally) omitted device-width and/or min/max-widths so that I could see if desktop browsers, responding to the media query, reacted in the same way as the mobile devices. For the initial test, I left the CSS in the HTML page itself. In a follow-up test, we will see what effects, if any, moving the code to externally linked stylesheets has on the downloads.
In order to be sure I captured every server request, I turned on logging on my MAMP server and opened a console to watch the results of what is actually being served. Making sure that all browser caches have been emptied, I requested the page using my desktop browser (Chrome) set to the standard, somewhat wide, width that I use to surf.
The browser requested the HTML page, along with the background image called for by the landscape media query and the image placed in the page. After setting a marker in the log, I then resized the browser window to a portrait aspect. This resulted in the browser only requesting the background image needed for the portrait media query.
Note: I later tested what happens if a background image is assigned in the global styles, ie without a media query, and is subsequently overridden in the appropriate media query. I found that WebKit-based browsers (Safari and Chrome) download the initially defined background image as well as the background image to be applied by the media query. Firefox and Opera ignored the overridden background image.
This had me really excited, because it would seem to indicate that devices would only download what they needed for a given situation.
Now on to some devices for testing…
The little device lab that I’ve accumulated is made up of an iPad (running iOS 4.2.1), an iPhone 3G (also running the latest OS), Samsung Galaxy Tab, Motorola Droid 2, Samsung Desire HD, Blackberry Torch and a Nexus One. After testing the page with every device, I was (happily) surprised to find the exact same behavior exhibited by the desktop browser. Each of the devices only downloaded the background image for the orientation in which they found themselves when the page was requested.
Note: This was especially difficult to test on the iPad, as it seems it is overly agressive about caching background images. I repeatedly chose the “Clear Cache” option, only to have the iPad not request the image from the server. It appears that you must clear the cache and then reboot in order to truly clear the cache.
The next test involved moving the body rules into two separate stylesheets.
<link href="css/landscape.css" rel="stylesheet" type="text/css" media="only screen and (orientation:landscape)"> <link href="css/portrait.css" rel="stylesheet" type="text/css" media="only screen and (orientation:portrait)">
Once again, only the image needed for the current orientation was requested from the server for all devices (including the desktop browser). However, all of the devices downloaded both stylesheets. Of course, this made sense because all of the devices are “capable” of both a landscape and portrait orientation.
The next logical question would be, does a device request a stylesheet if there is no possible way that it would need it? To determine this, I changed the parameters for the portrait.css file.
<link href="css/portrait.css" rel="stylesheet" type="text/css" media="only screen and (orientation:portrait) and (max-width:700px)">
You’ll notice that I specified a max-width of 700px. This way I could sure that the iPad (with a width of 768px in portrait mode) could not possibly need the stylesheet, while all of the other mobile devices in my test would need it. The result was the same as before — all of the devices, including the iPad, downloaded every single stylesheet, regardless of whether or not it could actually “use” the rules within. I played with several different values, even providing values that didn’t work for any of the devices, and yet, they all still downloaded every stylesheet.
Are you sure you want to display:none?
During my research, I also got to wondering about the use of display:none. I knew that images (or other content for that matter) would still download to the client even if it was set to display:none. This makes sense, because we often see display:none used to show/hide content in a page – and display:none just “hides” the content, it doesn’t remove it from the DOM. Well, or so I thought…
In testing, it turns out that even an image in the page, ie contained within the HTML not the CSS, is not downloaded in Firefox and Opera if its parent element is set to display:none in the applicable stylesheet. In Chrome and Safari, however, the image is still downloaded, regardless.
Basically, all of the mobile devices tested exhibit the Chrome/Safari behavior when using their WebKit-based browsers, which makes sense. On Android devices, Opera Mobile also exhibited the same behavior as its desktop counterpart.
At least now I know
If all of this leaves you scratching your head, join the club! But really, it’s quite simple. The thing to remember is that all of your stylesheets will be downloaded no matter what. Background images in rules that do not apply to a given device/situation will not download, so you don’t have to worry about eating a person’s mobile data plan up with your 12 megapixel background image! ;-) But remember that images which are in “perfectly good rules” that are overridden later in the cascade do download in WebKit-based browsers — even the mobile versions.
The other takeaway, of course, is not to rely upon display:none to hide image content from mobile devices.
And finally, remember that all of this goodness is only for standards-compliant browsers. For Internet Explorer 6/7/8, you’ll still need to do the IECC dance. I would assume this also applies to the Windows Mobile 7 browser, as it is based upon a combination of 7 and 8. Sadly, no one has sent me one of those phones to test… Anyone? Bueller?



December 15th, 2010 at 1:27 pm
IE for Windows Phone currently requires Conditional Comments, but the next version will support both IECC and Media Queries.
Conditional Comments are actually a pretty good solution since they are evaluated BEFORE the style sheet gets downloaded. You can also use them to conditionally include content like script tags and other parts of the page, not just style sheets.
And you don’t need a phone to test – the developer tools with the Emulator are free :-)
December 15th, 2010 at 1:52 pm
Joe, thanks for that info – especially the part about the CC’s getting evaluated prior to download. As to the phone, screw the emulator – give me a phone! :-P
December 15th, 2010 at 1:57 pm
We have a post on this on the IEMobile Blog: http://blogs.msdn.com/b/iemobile/archive/2010/12/08/targeting-mobile-optimized-css-at-windows-phone-7.aspx
I’ll see what I can do about the phone. It’s not, you know, like you’re the 18 millionth person to ask or anything.
December 15th, 2010 at 4:19 pm
Great post, I really need to learn more about mobile device compatability and how it effects good web design and development.
December 19th, 2010 at 1:13 am
Great article, but still quite limited due to it’s focus in mobile browsers used in the US. You forget Symbian phones completely. Yes, I know, the current browser in Symbian is really old and not on par with iOS and Android browsers, and many Symbians use Opera Mini or Opera Mobile.
But still Symbian phones are no.1 worldwide. http://en.wikipedia.org/wiki/Smartphone and it would have been nice to see the results in Symbian’s OSS browser too. Web developers like me here in Europe are eagerly waiting for Nokia’s new mobile browser which should be released in Q1 2011.
Seasons greetings from the land of the Santa Claus.
December 30th, 2010 at 11:21 am
I would love to test some Symbian devices, but sadly, I don’t happen to have any. I would, however, expect that the results would be similar, ie, that they too would download all the stylesheets, but not necessarily the actual images. If I can get my hands on a Symbian device to test, I will definitely update the post.
January 7th, 2011 at 3:19 am
Great post.It will really help in future.Thank you very much you are thr best
October 21st, 2011 at 7:56 am
[...] size, and those alternate styles would suddenly need to be called into action. On the other hand, Greg Rewis found that even if you create a sheet that it seems like a device could never possibly use, such as a [...]
February 21st, 2012 at 10:37 am
[...] images being downloaded even when they aren’t being used. A few people—including Jason Grigsby, Greg Rewis and Aaron Mentele—have done some excellent testing about how images are downloaded when media [...]
March 12th, 2012 at 3:53 am
Awesome post, you delivered exactly what I was looking for. I was quite surprised that the devices downloaded all the different stylesheets no matter what @media parameters you set.