The Secret to Transparency with PNG8′s and IE6
As much as we would like it to go away, the sad reality of web design today is that there is still a significant number of people out there who surf the web with Internet Explorer 6. And, in many cases, it’s not their fault – they just can’t help themselves! No, really, they can’t – because they work in corporate environments where their IT department has their machines locked down. For those of us who have had the dubious pleasure of experiencing a large corporate IT department, you know how slow they can be in upgrading anything. I’ve heard anecdotes as recently as a few months ago or departments just now beginning their move from Windows 2000. Sad, but true.
As a web designer, the need to support Internet Explorer also means that you have to make a ton of other trade-offs. One of which, I myself had (un)happily accepted as a fact of life, the inability to leverage PNGs for transparency. Now, before we go any further, I realize that there are several Javascript approaches to achieving transparency, but none of the ones that I have tried have “worked” in every circumstance. That’s why I was so pleasantly surprised that a solution had been under my nose for many, many years and I simply hadn’t known about it.

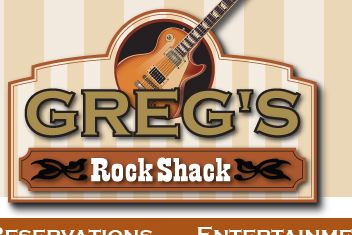
First, have a look at the piece of a site design above. As you can see, the designer has called for a drop shadow on the logo. In making the decision about optimization and format for this image, a number of things have to be considered. Obviously, a jpg image could be used if we could guarantee its placement (due to the stripped background) – but this would require quite a bit of tinkering. A gif image is also problematic due to the lack of a solid background – regardless of which color we choose as a matte, we end up with a rather ugly effect as you can see below.

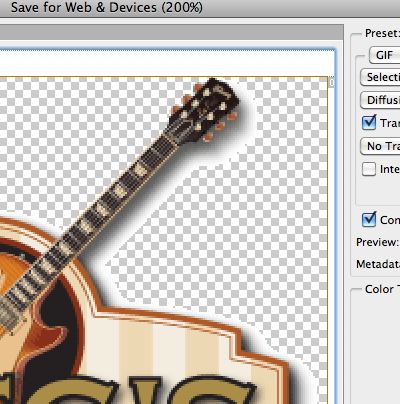
Obviously the only “real” option is to use a png image. But, again, the problem with IE arises. For a beautiful drop shadow effect, we really need to use a PNG 24, but that means an even worse result in IE6 – a solid gray background! So, there just doesn’t seem to be a good solution – or at least, so I thought. So, what’s that solution that was right under my nose?
The solution lies first with your choice of optimization programs. A majority of web designers export their images directly from Photoshop – and under most circumstances that would be okay. (Although I did write a post explaining the “disadvantages” of exporting jpg images from Photoshop.) In this instance, however, Photoshop can’t offer us any help.
But, as you might have guessed, Adobe Fireworks actually provides us a more elegant solution – and one that you can’t get with Photoshop! The secret lies in the ability of Fireworks to create a “semi-transparent” png.
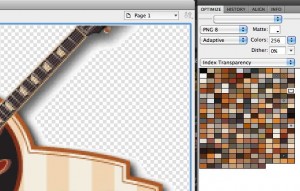
Here’s the same PSD file opened in Fireworks CS4. I’ve chosen the PNG 8 format and the default of Index Transparency. This gives us the exact same result as we saw in Photoshop, where we had chosen a white matte to “mix” with the drop shadow, giving us the ugly white border effect. And, yes, I could have chosen a PNG 8 from Photoshop – but again, I would have gotten the same white border result.
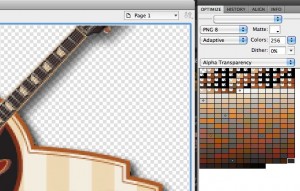
The solution is to optimize with a different transparency option selected. It’s the Alpha Transparency option. When it is selected, you can see that instead of a single color chip becoming transparent, a whole bunch of the chips contain both a transparency AND a color! These are semi-transparent colors – and as you can see, the shadow is blending nicely without any ugly matte border. And size-wise, the image is the same (or even smaller in this case) than the corresponding gif!
Now go ahead and ask – what happens in IE6? Well, I’m glad you asked. And the answer is… absolutely nothing. At least with regard to the semi-transparent pixels. You see, IE6 does support transparency in PNG8′s – but it doesn’t understand the concept of a semi-tranparent pixel. Therefore, instead of placing a gray background on the image like with a PNG 24, IE6 simply ignores the semi-transparent pixels – meaning, they are simply not there.
Of course, more “modern” versions of Internet Explorer do actually understand the semi-transparent pixels, as do all of the standards-based browsers. So, this means that everyone except IE6 visitors will see the nice shadow from the semi-transparent pixels, while IE6 visitors will simply “not know” that they are missing anything.
You can see the same semi-transparent effect happening all over my blog. Look closely at the pieces of tape, and you’ll notice that you can see through them. In other words, the tape is the image, and it is simply being positioned on top of the other elements. In IE6, the pieces of tape simply “disappear”. Pretty cool, huh?! If you don’t happen to have a copy of IE6 laying around, make sure to head over to Adobe BrowserLab where you can compare how the various flavors of browsers will view your page.





January 14th, 2010 at 3:59 am
The fact that Fireworks can export PNGs in so smart a way is one of the reasons I enjoy this program so much in my daily design life! :)
Sometimes I pick up another approach: I create a PNG32 alpha image for all browsers, and serve to IE6 a simple GIF+index transparency. This works, too.
So it depends on the specific task at hand…
Btw, there are a lot of ways to “trick” IE6 to support Alpha transparency in PNG files, but none of them is 100% bullet-proof. So I prefer to serve to IE6 normal PNGs or GIFs or JPGs. I think also that it’s time for IE6 users to make the switch:)
January 28th, 2010 at 3:31 pm
Greg is so right; cannot believe I am actually saying that. So many folks in the US government still use IE 6, and a few large corporations too, that often many of their web pages and sites just don’t look all that attractive; with a few exceptions.
I agree with Michel that folks using IE6 should upgrade their browsers. I believe PNG is the native file format for Fireworks, so no need to export just save.
Fireworks – ROCKS!
Greg – He Adult Contemporaries!
August 21st, 2010 at 8:20 pm
Tom, unfortunately you can’t just save from Fireworks.
Although the file extension is ‘PNG’, it is an Adobe PNG. When the file is saved, Fireworks embeds all sorts of additional data into the file to maintain edibility.
The file will still display normally in the browser, however the image will be larger in filesize than a normal PNG-24.
This is why you must (or at least, should) always choose the export function from Fireworks or Photoshop.
Jon
August 22nd, 2010 at 12:47 am
@Jon, you are correct that FW does add some metadata for future edibility – however, PS adds metadata as well. If you compare the file size, you should see that there is no noticeable size difference between the two.
February 24th, 2011 at 11:05 pm
[...] The Secret to Transparency with PNG8′s and IE6 [...]
July 29th, 2011 at 8:33 am
@Jon and Greg: if you compare the file size, there is no noticeable size difference because both were made with Adobe software which creates over-bloated PNGs.
Use ImageOptim (http://imageoptim.pornel.net/) on your PNGs, you’ll be shocked. I usually see a 25 to 50% compression on Adobe-made PNGs.
June 21st, 2012 at 6:18 am
Bringing some relevance to the post IE6 world… This is still an important issue as PNG8 with alpha saves bytes wasted in PNG24. We still need Fireworks, even if IE6 is passed. Photoshop CS6 still cannot do this.