Forgotten Dreamweaver Feature #114 – The QTE
It’s funny in some really sad way that, over the years, Dreamweaver has added soooo many features that you can’t help but forget one every now and then. And then, when you rediscover it, it’s like bumping into a long lost friend on the street! Such was the case recently as I was working on a piece of a page that was going to need a number of “wrappers” to get the effect just right.
Obviously most DW users would simply head for the source code, type the opening <div> tag (in this case), and then type the closing </div> tag in its proper place. While this doesn’t seem all too complicated, we’re often confronted with needing to wrap multiple, nested elements and finding the “right spot” to put the closing tag gets tedious. That’s when the woefully forgotten Quick Tag Editor comes in!

The Quick Tag Editor (QTE) entered the DW world back in the Dreamweaver MX timeframe (if memory serves…) and received a bit of attention back then, but I’m sure for most of you, it’s long since left your radar – not to mention your workflow. So, let’s revisit this amazing little piece of productivity enhancement…
The QTE works in both Design View and Code View. In Design View, simply select an element on the page and use the keyboard shortcut (Cmd or Ctrl + T), or choose the command from the Modify>Quick Tag Editor menu. If you have a complete HTML element selected, you’ll see the code that creates that element. You can actually edit the code right within the window – complete with code hinting/completion. You can even select the parent element with a keyboard shortcut (Cmd/Ctrl + Shift + <). Once you’ve “walked up the document tree”, you can walk back down using another shortcut (Cmd/Ctrl + Shift + >).

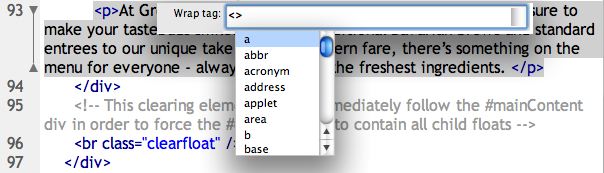
But, as I mentioned earlier, the best part of this feature is how easy it makes it to wrap elements with other HTML elements – even though I’ll admit that even I didn’t know it was this simple for many years! Simply select the element that you want to wrap – either visually in Design View, or using the Tag Selector at the bottom of the document window. Then use the keyboard shortcut (or menu command) to bring up the QTE. Again, you’ll see the code for the currently selected element. Now, use the keyboard shortcut again. The QTE magically changes to wrap the selected element with whatever code you now type in QTE. Once you’ve completed the desired code/element, hit Return twice to actually write the code into the page.

In Code View, the QTE automatically defaults to wrapping any selection you make due to the fact that it doesn’t need to show you the code of the currently selected element – because you’re in code already!
Anyway, I hope you’ll remember the QTE the next time you find yourself needing to modify your HTML code, or even better when you need to quickly wrap an element with another element.


July 22nd, 2009 at 12:55 pm
QTE was added in DW4 (that’s version 4, not CS4). I use it all the time for quick semantic markup like
and (superscript).July 22nd, 2009 at 11:29 pm
LOL! Are you sure, ’cause I could swear it was actually in MX… but here’s the BIG question: Do you remember the demo theme (ie site) for that release?
July 24th, 2009 at 3:10 pm
Doh! I didn’t realize that you could put HTML in this comment box. I meant to say "markup like <code> and <sup>".
Uh, I guess I am not that sure, and I definitely don’t remember the demo theme for MX.