A Forgotten Productivity Tip : Dreamweaver CS4
You know what the problem with a program like Dreamweaver (or Flash or Photoshop or Illustrator…) is? It’s that the programs are “grown-up”. In Dreamweaver’s case, it’s over 10 years old – an eternity in software – and with each new version, new features enter the application. That means that we have to learn new keyboard shortcuts, new settings in the Preferences, and figure out how to use new tools. All of the newness and shininess is designed to make us more productive (hopefully), but I’ve begun to realize that at the same time, it can be detrimental. If you’re like me, there’s only so much gray matter left, and trying to pack all the new stuff in there means that I have to (unintentionally, of course) forget some things that I’ve known for years.
As I was recently preparing a session for a conference, I ran into one such example. Those who know me know that I spend most every day doing some kind of Javascript development. As such, I have to write <script type=”text/javascript”></script> an awful lot. Well, it occurred to me that Dreamweaver has a tool on the Insert > Common panel to accomplish this very thing. A single click triggers a dialog box through which I can select to link to an external Javascript file, or into which I can begin to type my script. Being able to quickly navigate to a file is helpful and more productive than typing by hand. But when I want to actually type a script myself, well, the dialog is confining. It doesn’t have code-hinting or completion, and it’s just too small. Frustratingly, I felt like I was “almost” there – if only I could bypass the dialog and just have it write the open/close of the script block for me, I’d be golden.
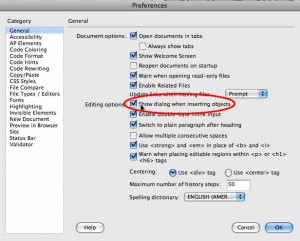
That’s when I remembered an old trick. For any of the elements in Dreamweaver’s Insert panel that cause a dialog to open before they insert the code into the page, all you need to do is to hold down the Option key when clicking upon the element. This temporarily suppresses the dialog and inserts the “default” code for that element into the page. In my case, just the <script type=”text/javascript”></script> with a blank line in between to begin writing my script. In fact, if you want to get any faster, you can turn the dialogs off completely. In the Preferences>General section, uncheck the option for showing the dialog when inserting elements. If you ever need a dialog, then the Option key does the reverse – opening the dialog for that single insert. Hope this helps… Happy coding!



May 27th, 2009 at 5:31 pm
Dreamweaver is very very poor on handcoding, because of this I’ve tried some editors and now I’m using Aptana, the best on handcoding I’ve ever seen.
December 17th, 2009 at 12:05 pm
You’ve obviously not tried Dreamweaver lately – as it’s handcoding environment is one of the best out there. I’ve tried ‘em all as well, and for front-end development (HTML/CSS) Dreamweaver wins, hands down!
March 17th, 2011 at 8:16 pm
Dreamweaver has always been handy for me. I’ve been using it for years, I rely on its CSS/Html codes. Updates are helpful, it keeps things easy and simple.