Using Dreamweaver with Sass and Less
When my wife, Stephanie Rewis, decided to leave the gun-for-hire world and join a start-up, she was immediately faced with a decision on which CSS preprocessor to use – Sass or Less. And compounding the problem, her editor of choice, Dreamweaver, doesn’t provide color coding or hinting for either preprocessor – even though their files are really just CSS. So, being the good husband (and evangelist for Dreamweaver) that I am, I set out to remedy the problem. If you’re wanting to use Sass or Less with Dreamweaver, here’s how to make it work.
As always, here’s the disclaimer – you’re going to be editing files in Dreamweaver’s Configuration folder, so proceed with caution, make a backup of the originals, etc.
The first thing that we need to do is to tell Dreamweaver that it’s okay to open a .scss or .less file – something that Dreamweaver by default doesn’t understand. You’ll first need to take a peak in your personal Dreamweaver configuration folder – on a Mac, that’s located in ~username/Library/Application Support/Adobe/Dreamweaver CS5.5/en_us/Configuration – and locate a file named “Extensions.txt”. If, for some reason, this file doesn’t exist, you can edit the master file located in Adobe Dreamweaver CS5.5/Configuration. Open the file and add SCSS (or SASS if you’re using the older syntax) and LESS to line 8, so that it reads: CSS,SCSS,LESS:Style Sheets. Save the file and restart Dreamweaver. You should now be able to click on a .scss or .less file in your Site panel and have it open in Dreamweaver.
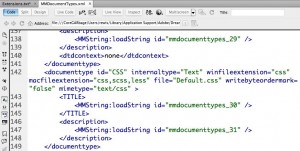
Now, in order for Dreamweaver to understand that this, in fact, is a CSS file, you’ll need to edit MMDocumentTypes.xml located in the DocumentTypes folder in the Configuration folder. Open this file and scroll down to line 142. You’ll notice two properties on that line: winfileextension=”css” macfileextension=”css”. Add scss and less (comma seperated) to the appropriate property for your platform. Save the file and restart Dreamweaver. Open your .scss or .less file and you should see your familiar CSS code coloring and hinting!
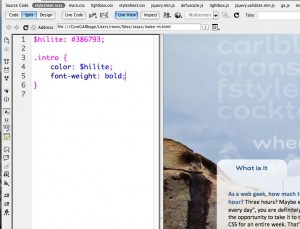
If you’re serious about your Sass and/or Less, you should be using CodeKit, IMHO. CodeKit, in addition to other things, monitors your scss (or less) file for changes and then compiles it into CSS. I’m using CodeKit and Sass on every project – and loving it! To optimize my workflow, I actually link to the .scss file in my HTML (just remember to remove it before pushing the page live). That way, I can use Dreamweaver’s split view to edit the .scss file while looking at the page with Live View turned on. When I save the .scss file, CodeKit compiles the file into a CSS file that is also linked in my page. Sadly, Dreamweaver doesn’t know when the CSS file is changed, but simply hitting F5 (or the refresh button at the top of the document window) causes Dreamweaver’s Live View to refresh and I can see my changes.




March 29th, 2012 at 2:43 pm
[...] Well, Greg Rewis, Adobe Dreamweaver evangelist and co-keynoter for the upcoming Designer/Developer Workflow Conference, outlined the steps necessary to tweak some config files in Dreamweaver and be coding away. Here is the full article. [...]
March 30th, 2012 at 12:23 am
Could you write same tutorial for window user?
April 23rd, 2012 at 1:28 pm
@Greg thanks for the tutorial. Just starting out with Sass after years and years of hand-coding all of my CSS. Hard to teach old dogs new tricks. lol
Curious about CodeKit. If you don’t mind sharing your thoughts on it and what it has done for you in regards to productivity and efficiency, hit me up via email.
May 2nd, 2012 at 10:37 am
Thanks for this. Before I jump, is this in Lion?
I’d like to know more about Codekit too, like how to make it link with Dreamweaver as you mentioned above. Obviously I know little.
June 19th, 2012 at 7:31 am
Very good article, thank your wife for being willing to teach you to use Sass, Dreamweaver does not actually color code, did not know what to do, thanks
July 29th, 2012 at 5:10 pm
I have Dreamweaver CS4. Does this work for CS4 on a PC?
August 1st, 2012 at 10:51 am
Just what I wanted to know. Though I configured on Windows, the instructions were easily translated.
*Windows Path –> C:\Program Files\Adobe\Adobe Dreamweaver CS5.5\configuration\
*Notepad (built in editor) – You may need to save any .txt files altered in administrator mode –> right-click on your Notepad icon [in All programs] and Run as administrator
Where
MAC–> ~username/Library/Application Support/Adobe/Dreamweaver CS5.5/en_us/Configuration
Great tips, Greg. Thank you!
- Shannon
August 1st, 2012 at 4:23 pm
Thanks for the tip! :)
August 13th, 2012 at 10:54 am
Perfect, resolved my DW CS6/SCSS search woes!
August 15th, 2012 at 11:31 am
Great Tip!
For those of you with Windows 7(64)…
C:\Users\[your user]\AppData\Roaming\Adobe\Dreamweaver CS5.5\en_US\Configuration\Extensions.txt
C:\Users\[your user]\AppData\Roaming\Adobe\Dreamweaver CS5.5\en_US\Configuration\DocumentTypes\MMDocumentTypes.xml
Good luck!
September 6th, 2012 at 2:13 pm
Is there something different when it comes to Mac Mountain Lion, Dreamweaver CS6, and file locations. I can not get this to work.
I only have the directories listed under the applications folder, and nothing here ~username/Library/Application Support/Adobe/Dreamweaver CS5.5/en_us/Configuration or any other folder that represents Dreamweaver, as this one specifically says CS5.5.
I did modify the files that you mentioned to a “T”, even tried copy a pasting your file. Then I also set the file properties of the .scss file to open in Dreamweaver, but there is absolutely no color syntaxing. It does however open and in code view but no color to help out.
Please Help, thank you.
September 20th, 2012 at 8:55 am
@Paul Krey: Thank u ! That was my fault :) I changed the files in programes/adobe/dreamweaver and it didnt worked.
now with your path it works fine :)
September 21st, 2012 at 7:33 am
This worked well on my Mac, but my Win7/64 machine does not have a DocumentTypes folder in its Configuration folder, and no XML file with that name either.
September 21st, 2012 at 1:08 pm
For some reason, my DocumentTypes folder is in a configuration folder within Dreamweaver’s own folder (not my user folder).
September 26th, 2012 at 12:13 pm
I have a DW extension up on github that adds code coloring for SASS and LESS automatically. Also adds some compass code hinting for CSS3 functions. Please feel free to use or improve it: http://github.com/adamcoulombe/dw-compass-codehints
October 16th, 2012 at 8:13 am
Worked like a charm! But my Extensions.txt file was located in the Applications/Adobe Dreamweaver CS6/Configuration folder. This must be new with CS6.
October 17th, 2012 at 8:01 am
[...] Using Dreamweaver for Sass and LESS [...]
October 17th, 2012 at 6:17 pm
[...] Using Dreamweaver for Sass and LESS [...]
November 8th, 2012 at 1:45 pm
Don’t edit config files – follow these simple steps
http://helpx.adobe.com/dreamweaver/kb/change-add-recognized-file-extensions.html
November 8th, 2012 at 2:21 pm
[...] http://blog.assortedgarbage.com/2012/03/using-dreamweaver-with-sass-and-less/ [...]
November 11th, 2012 at 4:52 pm
[...] Using Dreamweaver for Sass and LESS [...]
November 21st, 2012 at 11:56 am
Thank you so much for this post.
The way I work in Dreamweaver CS6:
I don’t refer in my html to the .scss files.
In Dreamweaver Preferences (general) I uncheck ‘Enable related files’, restart DW.
And then open the html file and the .scss files.
So every time I edit the .scss files, CodeKit compiles the file and I can continue working in DW (without DW asking me to update the css file in the related files.
Works like a charm
December 4th, 2012 at 4:03 am
Worked for me on Win7/64. Much appreciated.
December 5th, 2012 at 2:00 am
Thanks Adam, it really helped me a lot since I’m still new in Less and Sass.
December 6th, 2012 at 7:47 am
Thanks for your tutorial! I made the changes, but DW CS6 doesn’t color the scss code. Any idea, why?
December 6th, 2012 at 8:11 am
Ok, got it: In CS6 there is a users version of the xml file. This is the one to edit! MAC: Library > Application Support > Adobe > Dreamweaver CS6 > Configuration > Document Types
December 17th, 2012 at 2:26 pm
I like that my SCSS workflow can work in DW now. One thing that doesn’t seem to work is nested selectors don’t appear in the proper color. Hopefully Adobe will come up with a fix to make it work natively.
December 17th, 2012 at 6:43 pm
I had great luck with this Dreamweaver extension which handled all the updates: http://www.adobe.com/cfusion/exchange/index.cfm?event=extensionDetail&extid=2756522#
December 20th, 2012 at 10:08 am
I found the answer for Mountain Lion users in the Adobe forum, by Kricir (http://forums.adobe.com/message/4715452):
“I know on my end I stumbled across the solution and I do hope this works for you as well.
If you are working in Mountain Lion with cs6 I can tell you I couldn’t find one of the sets of files because they were in a HIDDEN /library folder in my user directory.
If this is the problem that you are having, make sure first to go to terminal and turn on hidden files (copy this into terminal):
defaults write com.apple.finder AppleShowAllFiles -bool true
Then hold “Alt/Option” and right click “Finder” then click “Relaunch” in the pop up menu.
From there you will be able to find the /Users/”USERNAME”/Library/Application Support/Adobe/Dreamweaver CS6/en_US/Configuration/extensions.txt and /Users/”USERNAME”/Library/Application Support/Adobe/Dreamweaver CS6/en_US/Configuration/DocumentTypes/MMDocumentTypes.xml.
Once you edit those files restart Dreamweaver and everything should work just as expected.”
Hope it will help you as much as me! :)
December 31st, 2012 at 5:45 pm
I have set up CodeKit on my Mac today, but as soon its running Dreamweaver cant safe the less files any more. I get an access denied error. When quitting CodeKit DW is saving files without any problem. Seems that CodeKit blocks the files or OS X thinks it does.
I also tried BBEdit and now OS X throws out an error message
Espresso works fine though.
Anyone has similar problems?
February 11th, 2013 at 7:58 am
I’ve got Dreamweaver CS6 on Windows 7.
I did all changes to config files and even have restarted my machine. Still don’t see coloring. It was working for my CS5.5 version before.
Any idea what is wrong?
February 11th, 2013 at 2:28 pm
I found the solution. In CS6 in addition to the files listed in both tutorial (linked in the question), there is one more file that needs to be changed. It’s MMDocumentTypes.xml located in AppData files here:
C:\Users{username}\AppData\Roaming\Adobe\Dreamweaver CS6\en_US\Configuration\DocumentTypes
April 18th, 2013 at 1:35 am
Thanks for the helpful post. Can anyone point me at the config file that determines which file types Dreamweaver includes when searching though files? Thanks in advance.
May 1st, 2013 at 3:49 am
I have added some extensions for dreamweaver and its working fine for me and I found it at http://webdesignsolutions.co.in/sass-extension-to-dreamweaver
I hope this will work for all. Try it once.
May 28th, 2013 at 5:28 am
what about the extension for windows
August 14th, 2013 at 10:28 pm
Thank you for the tip. Love it when I could edit as many things as I can with just one IDE (and being the best one)
September 14th, 2013 at 12:41 pm
Hi, Thank you very much for this…I’m still new to .LESS and .SCSS, and being the Dreamweaver lover that I am this tip is priceless.
Additional thanks to Biotess who’s Mountain Lion solution worked perfectly for me.
October 27th, 2013 at 1:18 pm
Thank you thank you thank you! I just got Codekit to compile LESS files, but I still want to use the autocomplete and css hinting of Dreamweaver . This gives me the best of both worlds.