The Snippet Panel – Forgotten Dreamweaver Feature #321
While I’m really loving Dreamweaver CS5 and all of its new features, it’s funny that there are so many features that I’ve just taken for granted for too long. In fact, if you’re like me, you’ve even begun to forget features – only to “rediscover” them later! The Snippet panel is one such feature.
At a recent conference, I had the chance to ask a former Dreamweaver user why he’d begun using Coda instead. One of the reasons he cited was Coda’s snippets feature (called Clips in Coda). I couldn’t help but laugh – and point out that Dreamweaver not only has a snippets panel, it’s been in the program for over 10 years!
Used properly, the Snippets panel becomes one of Dreamweaver’s most productivity-enhancing features. Let’s take a closer look…
Depending upon your current workspace layout, the Snippets panel may or may not be visible. The easiest way to access it (without clicking through the various panel groups) is simply to use the Window>Snippets command. By default, Dreamweaver comes with 8 predefined folders of snippets, providing various pieces of functionality. But honestly, 7 of these are completely useless unless you are an absolute noob. The 1 folder that I actually have found a use for is the Javascript folder. There are actually some really useful snippets in there. For example, I had a recent project that needed a random image displayed. Of course, that meant that I needed a random number to be generated to pick the lucky image from my array. I could have done this with PHP, but wanted to offload the task for client-side processing. And, guess what? There’s a random number script right there in the folder.
I do most of my Javascripting these days with jQuery. And, anyone who uses jQuery will tell you how quickly they tire of writing “$(document).ready(function () {…});” Of course, before you even get that far, you’ve got to write the <script> block. After about the 4313th time of writing it myself, I “remembered” the Snippets panel. Simply write out the desired code once and then highlight it in the Code View. In the Snippets panel, select the desired folder (or create a new folder) to save the new snippet into, then click the new Snippet button at the bottom of the panel.
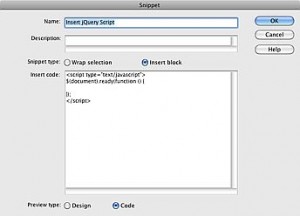
The code which you highlighted is copied into the dialog automatically. All you need to do is give the new Snippet a name, and decide how you want the snippet applied. You have two choices, you can either wrap code around a selected element (in this case, you would need to write or copy/paste some additional code into the Insert After field), or chose the Insert Block option to simply insert the block of code in the current cursor location.
Now, the next time you need it, you can simply double click the snippet in the Snippet Panel – or, even better, use a keyboard shortcut!
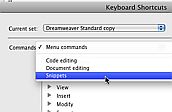
Simply choose the Keyboard Shortcuts command from the Dreamweaver menu on the Mac or the Help menu on Windows (I believe – sorry, I’m a Mac guy). You’ll need to duplicate the standard keyboard shortcut set. Once you’ve done this, you can choose Snippets from the Commands drop-down menu.
Select your newly created snippet, and then simply press the keys that you want to use as the keyboard shortcut. If you accidentally chose a key combination that is already assigned to a command, you’ll be warned and have the option to either choose a new combination, or wipe out the shortcut on the other command and assign it to your new snippet.
Now, all I have to do is use the keyboard shortcut to insert my script block which also contains my initial jQuery code. The biggest challenge now, is simply remembering all of your new shortcuts! I hope this helps you become a bit more productive…







September 27th, 2010 at 8:41 am
Great post. Very informative. Tips like these are what I look for to become even more productive. Thanks!
September 27th, 2010 at 2:20 pm
The snippet feature is also in HomeSite & ColdFusion Studio (maybe CFBuilder too, not sure.). I use DropBox to share snippets w/co-workers & keep them synced with multiple computers.
September 27th, 2010 at 11:40 pm
I definately need to use this more.
September 28th, 2010 at 10:56 am
Vienna is the Capital of Austria and a relaly faboulous place to visit. Just stroll around and visit Spanish riding School or any of the fine parks that are all around Vienna.
September 29th, 2010 at 7:02 pm
The snippet panel is not new to CS5 has not changed for about 3 versions. It is very useful I use it in CS4. There also a very good jquery extension called jquery utilities toolset that is freely available from Exchange. Works great in CS4 not sure about CS5.
September 29th, 2010 at 7:55 pm
In my case I use the snippet panel to insert Drupal specific block of code when creating themes and template for Drupal, very helpful feature of Dreamweaver
October 1st, 2010 at 9:25 pm
Good Tip Greg! I recently created a few snippets recently in Dw CS5 for SWF Object, HTML5, etc :)
October 4th, 2010 at 12:55 am
I too forgot about the snippets panel and was foolishly looking for extensions instead. Not to mention the fact I was considering learning to write my own ugh.
Now all I have to do is have a look at the themeroller source so I can make some jquery-ui snippets :)
October 7th, 2010 at 8:17 pm
Greg, consider using text that’s a lighter color (against the dark background) so people can actually read your blog, or…hold on now, this is out there…keep the dark text and lighten the background!
Cheers,
Howard
October 8th, 2010 at 5:05 pm
Anything that has “snippet” in the title has to be good.
p.s. good title – “assorted garbage”