Dreamweaver and Ajax
Obviously one of the most stressful times in a software evangelist’s life is during the “launch” phase of a product. And, in case you’ve been under a rock, we’re in exactly such a time right now. Creative Suite 4 is not only shipping, my team and I are crisscrossing the world with seminars and at tradeshows. During this brief (um, since when is three months brief?) period of time, we will log countless miles, way too many nights in hotels, and slowly forget what “home” even looks like. And all the while, we’ll be singing the accolades of CS4.
The problem with these launch seminars is that we simply have too much to show and far too little time to do it in. Case in point, we (Jason, Rufus and myself) have just launched CS4 in Oslo, Helsinki and Stockholm. Thanks to all the folks in those three cities for spending their morning with us. All told, we’ve already seen over 2500 of our nordic friends on this tour – and we still have 5 cities in Sweden and Denmark to go!
But that’s not what I wanted to talk about… Instead, I wanted to mention a really welcome feature of Dreamweaver CS4 that I’ve simply had no time to show during the seminars. During the CS3 timeframe, Dreamweaver supported the use of our own Spry Framework for Ajax, but if you wanted to use other frameworks, it was a completely manual, done in source code, tedious operation. What’s more, since DW didn’t understand any of the JavaScript from the “foreign” framework, we spent half of our development time bouncing over to the browser.

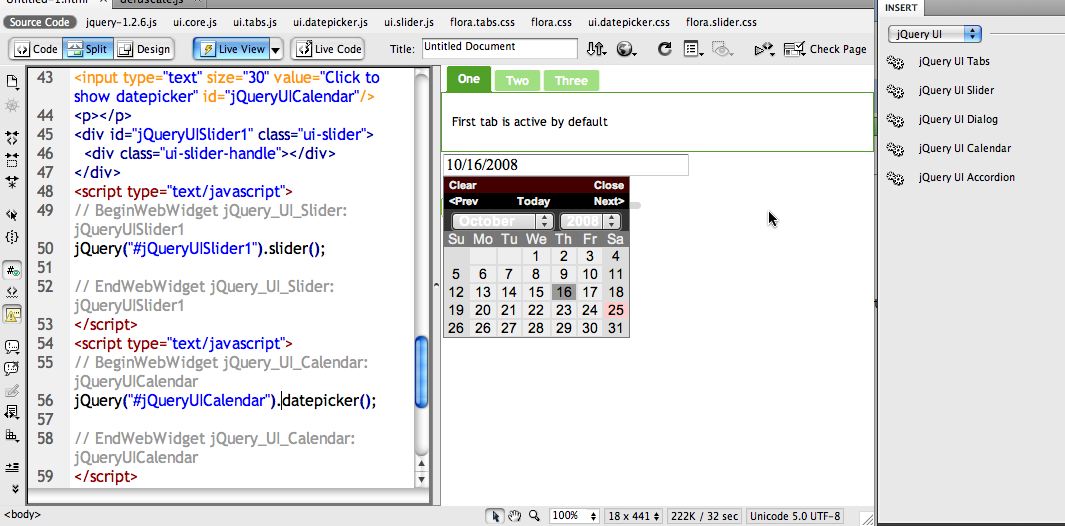
With Dreamweaver CS4, however, the team has truly embraced the “neutral” nature that Dreamweaver long ago pioneered with its support for application server models such as ASP, ColdFusion, PHP and JSP. Now in CS4, if you prefer to work with a framework other than Spry, not only will you find support for it in Code View, you can also leverage Dreamweaver’s new Live View to see your chosen framework’s widgets rendered as they will be in the browser.
In addition to this, Dreamweaver is capable of reading and introspecting the framework in order to provide tooltips and auto-completion when typing JS functions of the chosen framework.
But you aren’t just limited to working within code – on the Dreamweaver Exchange you can already find 20 interface widgets for JQuery, MooTools and YUI, that you can download and immediately leverage in your projects.
I’ve been playing extensively with JQuery over the past few weeks and am really impressed – and perhaps even more so because I’ve been able to integrate both JQuery and Spry in my playground of applications. If there’s any interest in this, I’d be happy to share… Leave a comment, and if there’s enough interest, I’ll get a tutorial or two up here.
Now back to the playground… I’ve got too many ideas that I want to try out, and only the weekend to do it in… Skål!!!





11 Comments »