Dreamweaver and Ajax
Obviously one of the most stressful times in a software evangelist’s life is during the “launch” phase of a product. And, in case you’ve been under a rock, we’re in exactly such a time right now. Creative Suite 4 is not only shipping, my team and I are crisscrossing the world with seminars and at tradeshows. During this brief (um, since when is three months brief?) period of time, we will log countless miles, way too many nights in hotels, and slowly forget what “home” even looks like. And all the while, we’ll be singing the accolades of CS4.
The problem with these launch seminars is that we simply have too much to show and far too little time to do it in. Case in point, we (Jason, Rufus and myself) have just launched CS4 in Oslo, Helsinki and Stockholm. Thanks to all the folks in those three cities for spending their morning with us. All told, we’ve already seen over 2500 of our nordic friends on this tour – and we still have 5 cities in Sweden and Denmark to go!
But that’s not what I wanted to talk about… Instead, I wanted to mention a really welcome feature of Dreamweaver CS4 that I’ve simply had no time to show during the seminars. During the CS3 timeframe, Dreamweaver supported the use of our own Spry Framework for Ajax, but if you wanted to use other frameworks, it was a completely manual, done in source code, tedious operation. What’s more, since DW didn’t understand any of the JavaScript from the “foreign” framework, we spent half of our development time bouncing over to the browser.

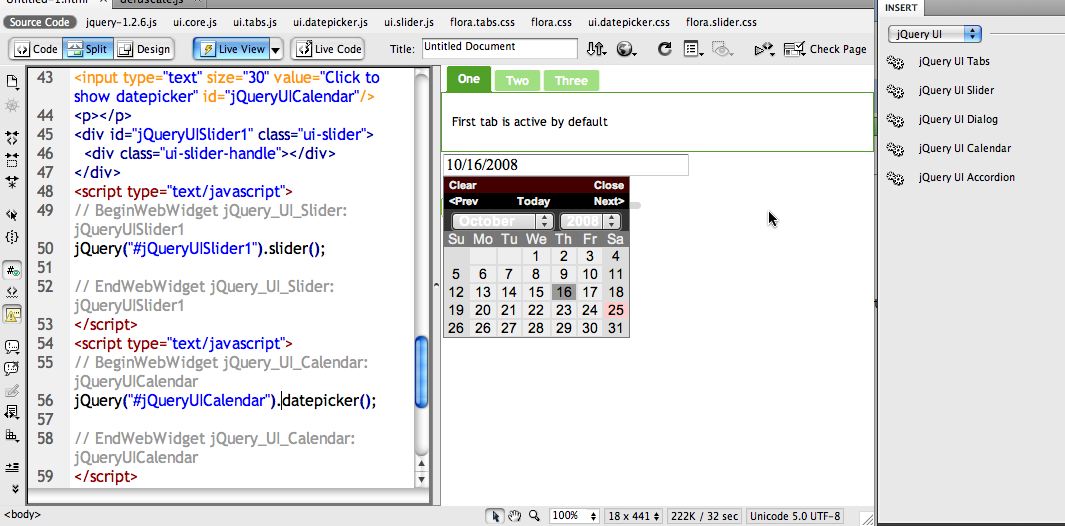
With Dreamweaver CS4, however, the team has truly embraced the “neutral” nature that Dreamweaver long ago pioneered with its support for application server models such as ASP, ColdFusion, PHP and JSP. Now in CS4, if you prefer to work with a framework other than Spry, not only will you find support for it in Code View, you can also leverage Dreamweaver’s new Live View to see your chosen framework’s widgets rendered as they will be in the browser.
In addition to this, Dreamweaver is capable of reading and introspecting the framework in order to provide tooltips and auto-completion when typing JS functions of the chosen framework.
But you aren’t just limited to working within code – on the Dreamweaver Exchange you can already find 20 interface widgets for JQuery, MooTools and YUI, that you can download and immediately leverage in your projects.
I’ve been playing extensively with JQuery over the past few weeks and am really impressed – and perhaps even more so because I’ve been able to integrate both JQuery and Spry in my playground of applications. If there’s any interest in this, I’d be happy to share… Leave a comment, and if there’s enough interest, I’ll get a tutorial or two up here.
Now back to the playground… I’ve got too many ideas that I want to try out, and only the weekend to do it in… Skål!!!


October 24th, 2008 at 3:17 pm
Hi. I would be interested in combining Spry and JQuery. As a matter of fact, Spry + anyOtherFrameWork would be interesting. Please, let me know if you publish any tutorial about that.
And by the way, my students and I love Spry ;)
October 25th, 2008 at 1:08 pm
I’m sure the lab folks would love to hear more about this on Nov. 10!
October 25th, 2008 at 4:40 pm
Joe,
I’ll be sure to add this as part of the sessions. Hope you’ll have some good wine on store for us on Tuesday evening!
Greg
October 26th, 2008 at 4:08 am
I’d certainly be interested in seeing a tutorial on using jQuery and Dreamweaver CS4 – I’m trying to do exactly that right now, so any tips and insights would be great!
Russell
October 27th, 2008 at 3:46 pm
It’s most definately of intrest! And thanks for a very nice event in Aarhus today. (well, technically yesterday now). It was great!
Best of luck on your tour from here!
October 31st, 2008 at 2:01 pm
Hi Greg!
As a webdeveloper and graphics designer I really enjoyed your presentation today at the session in Fisketorvet, Copenhagen.
I had hoped that there had been more time to hear and review all the new details in and around DW and Flash and especially concerning SPRY, but maybe next time :0)
But it was a really great presentation and I am looking forward to getting the upgrade to CS4.
Thanks again.
Tak for denne gang og på gensyn
//Carsten
November 3rd, 2008 at 11:51 am
Hi Greg,
some students of our webdesign cursus just asked us if Spry was completely cross-browser tested and safe ….
It was heard somewhere that this framework was still a work in process at Adobe Labs and last year some other students reported some problems with the spry menu widget in Explorer although – working on a mac I couldn’t check – and thus it was difficult to say if it was their mistake in the implementation or the browser’s fault …
What is your statement …?
Thank you in advance ….
November 25th, 2008 at 6:51 am
Agreed with As a matter of fact, Spry + anyOtherFrameWork would be interesting. I like to use SPRY, thanks.
November 26th, 2008 at 3:26 pm
I was going to pass on DW CS4, but after seeing support for AJAX with a live view, I am going to take another look!
Thanks!
January 14th, 2009 at 1:05 pm
Hi Greg,
I loved your presentation at Web Design World. I am trying to combine spry and jquery. I would be very interested in any tutorials that you have on it.
Thanks!
December 9th, 2009 at 5:52 am
Hi Greg,
I’ve been trying some integration myself between Spry + jQuery.
A major thing I’ve noticed is that (it seems) regions generated from spry datasets can’t be manipulated with jQuery
Could be wrong, I’m trying running it on an observer, but no luck so far.
Would be great to hear how your own experimentation goes.